Visual Storytelling - Seeing the Message Clearly

There are several ways to tell a story. Each of us interprets information in a different way -- some of us are better reading text, while others respond better to visual elements. While the absence of either can make it more challenging to understand the point, the effective use of both can deliver your message in a much more efficient, refined, and effective manner.
The importance of effectively integrating visual storytelling into your messaging was reinforced recently by Chevy's #ChevyGoesEmoji campaign. If you missed it, Chevy sent out a press release a couple of days ago written entirely in emojis.

I'll admit, my emoji game isn't overly strong. I don't use them personally, but I have a 13-year-old daughter, so I'm at least conversant in the language. I also ran it by a couple of Echidnas who are "closer to the demographic" but while they could get the overall sentiment, the particulars failed them.
If you don't feel like getting out your emoji Rosetta Stone, feel free to check out Canoe.ca's translation.
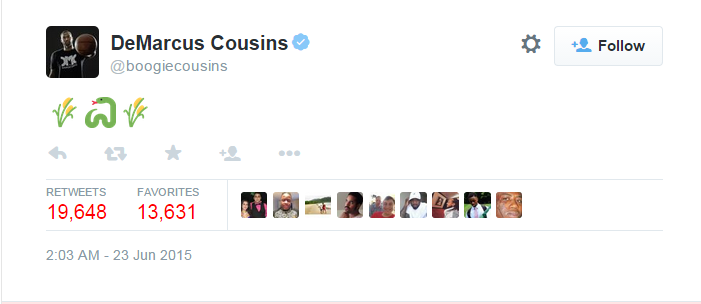
Sometimes, emojis can be awesome. Take a look at DeMarcus Cousins' Tweet yesterday, allegedly in reference to his coach:

I think we all get the point.
But that's the exception to the rule when it comes to conveying complex messaging with imagery alone. Images can be powerful; they can tell a story and convey a feeling. They are excellent at sharing tone, sentiment, and overall concept, but they fall short on context, detail, and explanations.
In an image, laughing and crying can be almost identical. But without context, you can make a very egregious assumption.
What visuals do is help you arrest the attention of the user. You've likely heard of the "three-second rule" wherein you only have a few seconds to capture and retain your viewer's attention. That's where your visual elements come into play.
But don't get stuck thinking only in terms of photography. Visual storytelling can be accomplished in many ways:
- Photos
- Graphics
- Font selection
- Titling conventions
- Infographics
- Calls to action
And the principals involved in good visual storytelling tend to cross into all your communications efforts: print, video, and Web.
As we progress through the growth stages of the Internet, we find ourselves re-embracing the fundamentals of our past.
I have frequently stated that quality content never goes out of style. No matter what the application or the delivery method, focusing on the essential message and ensuring it resonates with the target demographic is going to have a greater impact on your success than simply hopping aboard the latest technological bandwagon.
The same applies for visual storytelling elements. Now that we've moved well beyond the fascination with Flash and we've weathered the whole "responsive web design is making everything flat and ugly" Chicken Littleisms, we can see what really matters: simplicity, effective communications, and integrated design and content elements that are designed to reinforce key messaging in a way that resonates with the clientele.
Admittedly, the Chevy emoji press release did what it was intended to do -- it attracted interest from those who normally wouldn't pay attention to the launch of the 2016 Cruze. In this case, the medium really was the message.
But as a general rule, an emoji-laden message just won't fly (and this is not even broaching how it will be perceived by those who are, uhm, more 'conservative' in their communications views) because it takes too long to decipher.
Good storytelling, visual or otherwise, ensures that your audience understands the message quickly and, more importantly, understands how it impacts them.
Tomorrow, I'll discuss best practices in visual storytelling. And I've gone to my experts -- Digital Echidna's Dynamic Duo of Aaron Judd and Dave Rino (I'll let them battle it out over who is Batman and who is Robin), our very own Interactive Art Directors, to help augment my content design experience (in both print and Web).
In the interim, feel free to share your thoughts on visual storytelling. Comments are open!
How do we tell a visual story?
What are best practices for visual storytelling
SUBSCRIBE TO OUR E-NEWSLETTER
 Subscribe
Subscribe


