How to Optimize Content for Accessibility and Search

The Drupal framework has accessibility at its core. However, there are a lot of things that content marketers can contribute to make their sites as accessible as possible. In doing so, your site becomes not only easier to use, but also more SEO-friendly!
Seven tips to optimize content for accessibility
Accessibility starts from the ground up -- with the architecture and navigation of every digital experience. Creating an intuitive navigation is critical to providing a great user experience. An intuitive navigation, based on groupings and terminology that users are actually using, will better position your content to be findable -- whether that's by internal search, clicking through navigation, or, most likely, Google. Start with individual pages and content hierarchy. You can optimize your content in a few simple but meaningful ways.
Understand how assistive technologies are reading your content
Imagine having to read every single menu item before you actually get to read the page you’ve chosen- now do that on every page you visit. You can understand how time consuming and frustrating that can be. The addition of a skip (navigation) link allows users with screen readers to skip the top navigation links and go directly to the heart of your page content. Skip links are typically invisible to sighted persons and only detected by screen readers, so they won’t affect the visual design of your site but will make it a lot easier for users with disabilities to navigate.
Use page titles and title tags that will index in search results
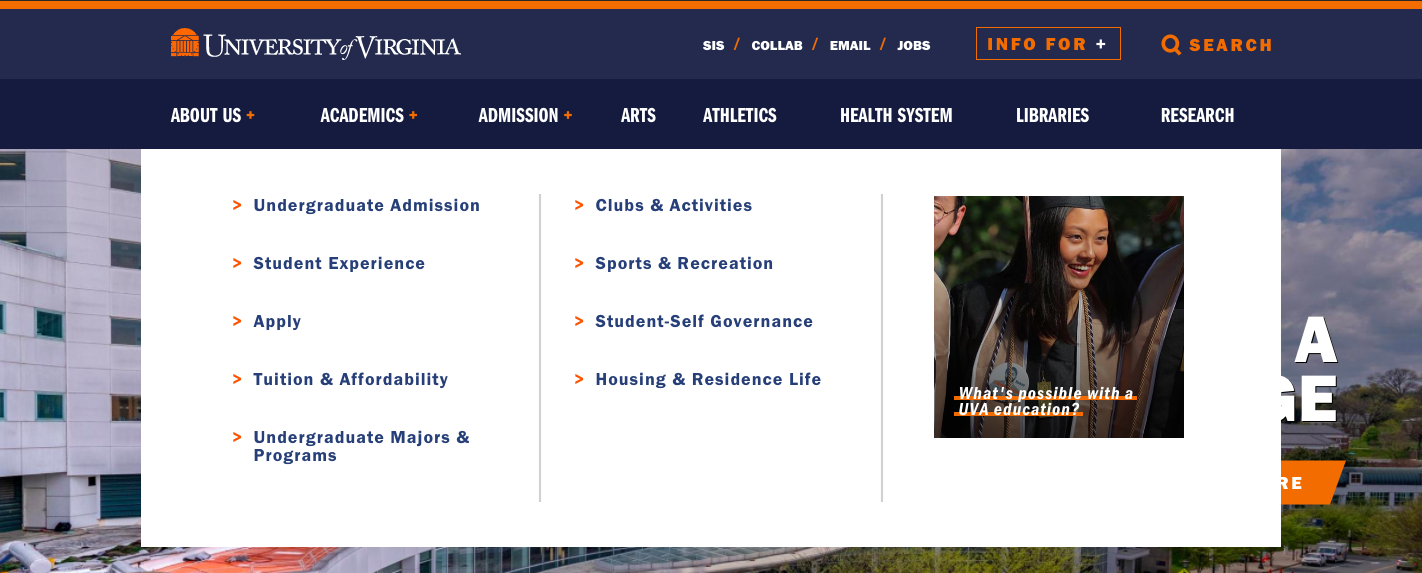
Consider if a snappy title is actually useful, and instead write the title as a summary of the purpose of the page content. What is the page trying to accomplish or explain? That’s what the page should be called. For example, for higher education institutions try page titles such as “Registration” or “Register for a Program,” instead of “Office of the Registrar.” The University of Virginia chose “Admission” as a top-level navigation tab, directing students to easily apply for their programs.

Write in plain language
If your organization uses a lot of jargon of industry-specific language (health care in particular), you must remember to focus your externally facing content on your key users.
A 2012 Programme for the International Assessment of Adult Competencies survey found that, "48 per cent of adult Canadians have literacy skills that fall below a high school level, which negatively affects their ability to function at work and in their personal lives,” so the key is to keep your content as straight-forward as possible.
Semantic markup and content structure
Just as you would divide a novel into chapters, think about each page of content as a complete piece. Within that piece, create a good header structure with H1, H2, and H3 tags to divide the content into manageable sections.
Provide context for images
It’s helpful when images are relevant and reflective of page content, or contribute something new in the context of that page. Always remember to add alt text for visually-impaired users so they can understand what the photo is displaying and why. Check out these tips from Siteimprove to write better alt text.
Watch, listen to, and read your video content
Provide captions and video transcripts. Descriptive video is also an option for videos that are more purely visual than supplemented by dialogue or a text overlay.

Optimize forms by using ‘must-have’ fields only
Make it easy for your users to provide you with key information by making forms as short as possible, without too many mandatory fields. If someone has a problem, they can connect to your support team or customer service representatives with their name, email address, and a short description of the problem. You can always ask for more details later.

How to move forward with web accessibility in mind
Okay so those are all great tips (if I do say so myself, and I do) -- but how can you keep track of all your content if you have hundreds or thousands of pages? A manual content review would take ages, even for an accessibility specialist. To make it manageable, we use Siteimprove’s accessibility tools to get a comprehensive overview of our site content and any accessibility issues that might be hiding there. The tools allow us to see the issues and then prioritize them so we can make the biggest impact as quickly as possible and measure our successes.
It’s a lot of information and if a lot of errors show up it can be overwhelming. The point is not to immediately panic and try to fix everything -- you should fix everything eventually though. Siteimprove can offer guidance and recommendations based on your site’s current state, and follow-up with automated accessibility checks scheduled as frequently as you like.
Accessibility isn’t a one-time effort, but an ongoing process with standards that are frequently evolving as the world learns more about assistive technologies and practices. Do the best you can do and then continue to do better.
You can start now with a free website audit. Follow the link to receive your complimentary Accessibility, SEO, and Quality Assurance Website Audit from Siteimprove and Digital Echidna.
This post was written in conjunction with Siteimprove. Digital Echidna is a Siteimprove Partner. If your team is looking to put together an accessibility roadmap, especially with the AODA deadline looming in January 2021, we would love to hear from you.
SUBSCRIBE TO OUR E-NEWSLETTER
 Subscribe
Subscribe



